ProtoFluxツール
ProtoFluxを記述するのに、特別な環境構築は必要ありません。Resoniteがあればその中でProtoFluxをコーディングできます。
ProtoFluxツールを装備すると、ノードの作成、接続、接続の解除などの操作ができるようになります。
ProtoFluxツールの装備

デスクトップモード専用
数字キーの「3」を押すとProtoFluxツールが装備されます。 また、数字キーの「1」を押すと、手に持ったツールの装備が外れます。
VR・デスクトップ共通
- ダッシュメニューからインベントリを開きます
- 自分のインベントリの一番上に移動し、
Resonite Essentials > Toolsを開きます。 - 「ProtoFlux Tool(上のアイコン)」をダブルクリックして、ツールを取り出します。
- アイコンが並んでるうち左から2番目にあります。
編集ツールはセッション内での権限が必要!
ProtoFluxツールや、Devツールなど、ワールドのデータやプログラムに干渉できるアイテムは、セッション内で Builder(ビルダー)以上の権限が必要です。
基本的にホストユーザーはAdmin権限を持っていることが多いですが、ワールドによっては中身をいじれないようにホストユーザーの権限がBuilder未満になっている場合もあります。
ProtoFluxツールの操作
ProtoFluxツールで行う操作は、主に3つあり、
- ノードの選択
- ノードの作成、接続と接続の解除(リボンの削除)
- ノードのパッキングとアンパック
この3つです。
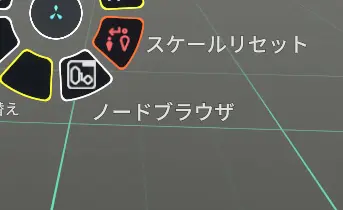
ノードブラウザ
ProtoFluxツールを装備した状態でコンテキストメニューを開くと、メニューの中にノードブラウザという項目が表示されます。
 ノードブラウザボタン
ノードブラウザボタン
ノードブラウザボタンを選択すると、ノードブラウザが出現します。


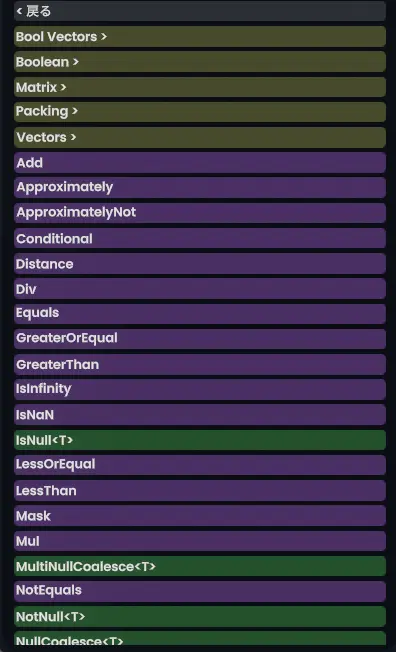
ノードブラウザの色分け
-
Bool Vectors > のような暗い黄色は、フォルダ(カテゴリ) です。
- フォルダの中にはさらにノードやフォルダが入っています。
-
Addのような紫色、またはIsNull<T>のような緑色のボタンは、この中に複数の型に対応したノードがあることを示します。
- ダブルクリックすると、どの型を使うかを選択する画面が表示されます。
- 要するにC#で言うオーバーロードとほとんど同じことを手動でやるものです。
-
PlayOneShot のような青色のボタンはノード選択ボタンです
- これをダブルクリックすると、装備しているProtoFluxツールの選択ノードがクリックしたものになります。
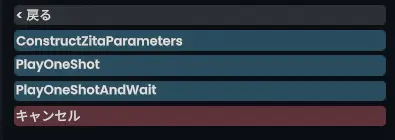
型の選択
数値型(画像下部)と参照型(画像上部)それぞれのバリエーションがあるノードの選択画面 数値型や参照型を選択する必要があるノード(算術演算のほか、オブジェクトに関するもの)では、型を選択する必要があります。
特に、オブジェクト型は正確に型名を入力する必要があります。
ですが!なんと! ほとんどの場合、型が異なるノードを接続しようとすると、ノードの型が勝手に変換されます。
詳しくは下で説明しますが、例えばint型の足し算ノードにfloat型のリボンを接続しようとすると、足し算ノードが勝手にfloat型のものに変化します。 また、足し算ノードの片方に既にfloat型のリボンが接続されている場合、もう片方のリボンがintからfloatに変換されます。
つまり、数値型に関しては後に置くノードの型はノードを繋いだときに勝手に変換されるので、型は適当に選んでも大丈夫だということです。
現在選択中のノードの表示
ProtoFluxツールを装備してノードブラウザからノードを選択(ダブルクリック)すると、現在どのノードが選択されているかを示すラベルが表示されます。
デスクトップモードでは画面右上に、VRモードではProtoFluxツールの真上にラベルが表示されます。
ノードの配置
ノードを選択した状態で空中をダブルクリックすると、ツールの先端のあたり(デスクトップモードの場合は画面の中心)にノードが出現します。
ノードの削除は通常のアイテムと同様に、ノードを手に持ってコンテキストメニューを開いて破棄を選択することでできます。
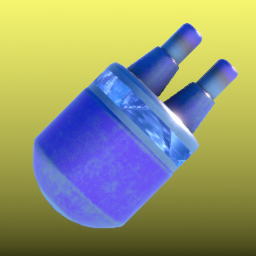
入力・ディスプレイ・リレーノード
ProtoFluxツールの装備中は、ノードの接続部分からワイヤーを引っ張り出せます。
ワイヤーを引っ張り出した状態でセカンダリを押すと、入力ノードまたはディスプレイノードが出現します。
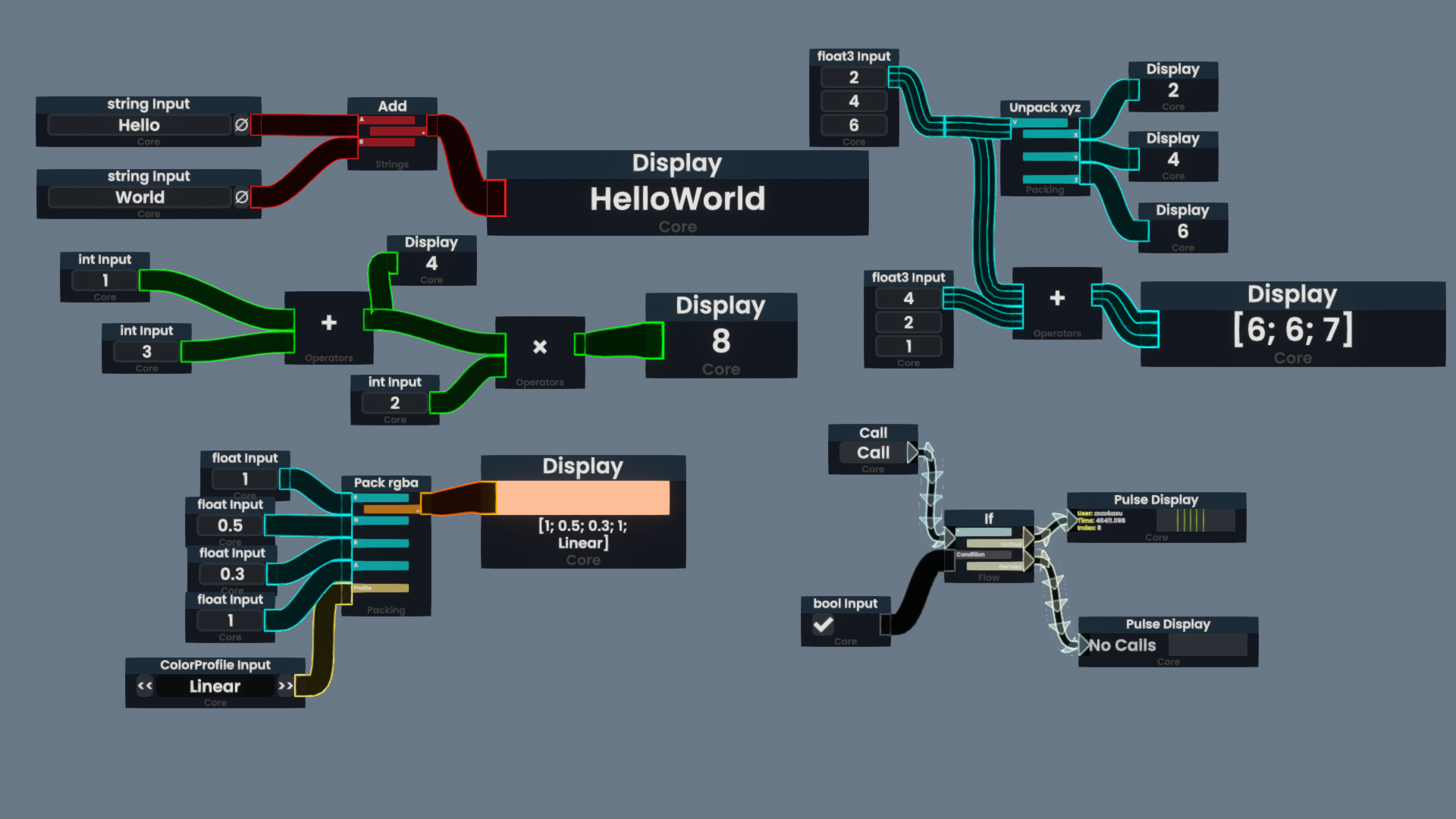
 入力(input)、ディスプレイ、リレー(右上2,4,6のすぐ右にある)ノード。いずれのノードも大きさを自在に変えられる。
入力(input)、ディスプレイ、リレー(右上2,4,6のすぐ右にある)ノード。いずれのノードも大きさを自在に変えられる。
入力ノード(Input)
ノードの入力側(左側)からワイヤーを引っ張り出してセカンダリを押すと、入力ノードが出現します。
対応した型に応じた入力欄があるノードです。intやfloatなどの基本的な数値型、float3などのベクトル型、行列(float3x3など)、色(ColorX)などのほか、一部のオブジェクト型やイベント入力にも対応しています。
右下のCallと書かれたノードは、インパルス(アクションを駆動するための信号)を発するためのノードです。クリックするとつながったノードにインパルスを送り出します。
出力ノード(Display)
ノードの出力側(右側)からワイヤーを引っ張り出してセカンダリを押すと、ディスプレイノードが出現します。
出力ノードは、ProtoFluxのその地点での出力値を表示するノードです。
基本的にデバッグ専用のノードで、きちんと表示をしたい場合はWriteやDriveノードなどを使います。
インパルスのディスプレイノードは、そのノードにどれだけインパルスが届いたかを表示します。
リレーノード
ワイヤーに向かってグラブを行うと、その場所にリレーノードが生成されます。
リレーノードは、ProtoFluxの中で値を複数の場所に送ったり、複数のインパルスをまとめるためのノードです。
(かなりワイヤーっぽい見た目をしていますが、厳密にはノードです)
ワイヤーの接続・切断
引っ張り出したワイヤーを他のノードの接続部分に持っていって手放すことで、ワイヤーを接続できます。
基本的に同じ型の接続部にしか接続できませんが、型の変換が可能な場合は自動で型を変換してくれます。
また、ProtoFluxツールを装備してトリガーを押しながら動かすと、トリガーを押し始めた部分とツール先端の間に赤い線が表示されます。
赤い線とワイヤーを交わらせてトリガーを話すと、ワイヤーが削除されます。
パッキング・アンパック
ProtoFluxをSlotの中にしまいこむことをパッキングと呼びます。
これから、アイテムやワールドにギミックを作るためにたくさんのProtoFluxをつくっていくことになります。沢山のノード整然と並び、計算をしていく光景は確かに圧巻かもしれませんが、ちょっと見た目がごちゃごちゃしてしまいます。
つくったProtoFluxはアイテムやワールドの中にしまいましょう!
パッキングの手順
- パッキングするProtoFluxに向かってセカンダリ長押しをして選択します
- ひとつなぎのノード全てが選択され、濃い水色になります
- DevToolに持ち替えて、インスペクターを開き、パッキングしたいSlotを表示します
- ProtoFluxツールに持ち替えて、インスペクター上のパッキング先のSlotをグラブします
- Slotをグラブすると手のあたりに『Slot名(ID12345600)』のような表示が出ます
- グラブしたままコンテキストメニューを開き、「○○にパッキング」をクリックします
パックされたProtoFluxを取り出して編集できる状態にすることをアンパックと呼びます。
アンパックの手順
- DevToolに持ち替えて、インスペクターを開き、ProtoFluxがパッキングされたSlotを表示します
- ProtoFluxツールに持ち替えて、インスペクター上のSlotをグラブします
- グラブしたままコンテキストメニューを開き、「○○をアンパック」をクリックします
その他の操作
ProtoFluxに限らずResoniteには編集を楽にする操作がいくつかあります。
特にデスクトップモードの場合、UIフォーカスモードを使うことでUIを画面にスナップさせたり、ProtoFluxのノードをきれいに並べたりすることができます。
作業効率を上げる操作Tips
オブジェクトのスナップ(VR・デスクトップ共通)
- ノードをレーザーで持ちながらトリガー(クリック) を押すと、ノードがまっすぐ正面を向いてくれます > - もう少し正確な言い方をすると、上下左右前後の6面のうち一番角度が近い面を正面として、ロール角とピッチ角を0にしてくれます。
リレーノード(VR・デスクトップ共通)
- ワイヤーをグラブすると、グラブした場所にリレーノードが生成されます。 > - 分岐をつくるために使えるノードです
UIフォーカスモード(デスクトップモード専用)
- ノードやインスペクターに向かってCtrl + 左クリックを押すと、クリックした対象にフォーカスします。 > - このカメラモードをUIフォーカスモードと呼びます。
UIフォーカスモードでの操作
操作キー 動作 Ctrl + 右クリック + マウスドラッグ 視点の移動 F5キー UIフォーカスモードの解除 アイテムを持ちながら左クリック フォーカスしたUIと同じ平面へのスナップ UIフォーカスモードではインスペクター等をBlenderやUnityと近い感覚で操作できるようになるほか、アイテムを持ちながら左クリックを押すと、 フォーカスしたUIと同じ面上にアイテムがスナップします。
デスクトップモードではこの機能を使って、ノードをきれいに並べながらコーディングすることができます。
また、基本的にこの記事で使うProtoFluxの写真は、UIフォーカスモードで撮影したものになります。